JavaFX学习小目标编写一个简单WEB浏览器
通过前面两篇文章介绍JavaFX项目的创建及控件、事件的绑定,相信有动手写过代码的同学对JavaFX已经有了一定的了解。互联网行业技术更新很快,对于新技术的学习各有各的方式。作者习惯边学边实践边记录,本次JavaFX的学习现在就计划好准备用它写一个小软件,然后朝着这个方向前进。这样整个学习结束之后相应的学习成果就跟着出来了,而不是一些零碎的学习笔记。
关于学习资料作者认为要以官方的为主,其次就是网上他人分享的经验及代码片段,这些前人的经验总结会对我们的学习有很大的帮助。如果只是通篇的看文档,从不动手写代码的方式学习,我个人认为这样学新技术是记不牢的,到真要用的时候就完全想不起来了。
这里先明确一下本次学习JavaFX要输出的成果,就是写一个简单的WEB浏览器。为什么是写WEB浏览器而不是其他软件呢?作为基础入门的学习,先不要定位太难太复杂的东西。JavaFX有WebView组件就是一个WEB页面渲染组件了,这个组件是我们开发浏览器的主要组件。开发WEB浏览器可能用到的组件有菜单(MenuBar,Menu,MenuItem),标签页(TabPane、Tab),布局(AnchorPane、HBox等)、组件(TextField、Button、Label、ListView等等)。例子项目准备实现最基础的WEB页面浏览,标签方式打开新页面,历史记录,收藏夹等功能。
接下来在前面的项目基础上,将浏览器的基础界面搭建出来。前面已经添加菜单了,再添加一个标签页,在标签页中添加地址栏、收藏夹栏及WebView。地址栏中需要前进、后退、刷新、主页、地址输入框,我们用HBox容器来装这些组件。找到对应的组件按顺序拖到场景中。场景中的组件有层次关系前面的组件会在后面组件之上,就跟ps中的图层一样的。

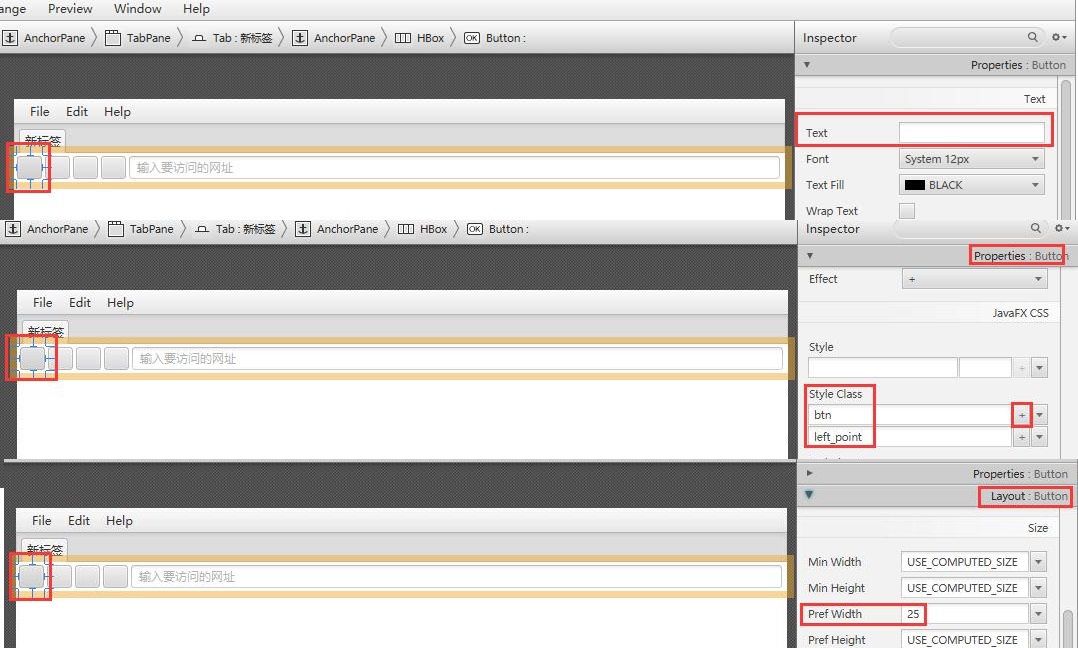
操作按钮我们用图标来显示,在网络上找到对应的图标,添加到项目resources目录下img文件夹中。按钮图片这边用CSS来控制。选中要编辑的按钮在Properties中将文本内容删除,然后在Style Class中添加两个Class分别为btn、left_point,再切换到Layout页面找到Pref Width设置为25。操作过程如下图:

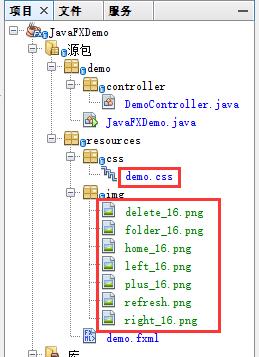
设置完成之后保存场景,回到Netbeans中,打开demo.css文件添加按钮样式。这里的样式跟HTML中的大部分相同,名称加了前缀-fx,对样式不了解的同学可以在JavaFX官方找文档,也可以找CSS相关的文档来学习。下面是编辑好的CSS内容,注意背景图片的相对位置,因为图片所在目录为demo.css所在目录的上一级,所以路径以“../”开头表示当前目录上一级位置。文件目录结构如下图所示:

.btn{
-fx-background-repeat: no-repeat;
-fx-background-position: center;
}
.left_point{
-fx-background-image: url(../img/left_16.png);
}
.right_point{
-fx-background-image: url(../img/right_16.png);
}
.home_btn{
-fx-background-image: url(../img/home_16.png);
}
.refresh_btn{
-fx-background-image: url(../img/refresh.png);
}
以上代码中各个按钮的背景图片样式都编写好了。参照第一个按钮的设置,其他按钮也同样的操作,唯一不同的是Style Class设置时,除了btn类相同其他根据背景图片不同添加对应的样式即可。我们让软件启动时浏览器默认加载作者博客首页,这里需要在DemoController的initialize方法中设置,并且需要绑定WebView组件。绑定及初始化代码如下:
@FXML
private WebView webview;
@Override
public void initialize(URL url, ResourceBundle rb) {
webview.getEngine().load("http://www.vbox.top");
}
处理完成之后运行起来看下效果,如下图所示:

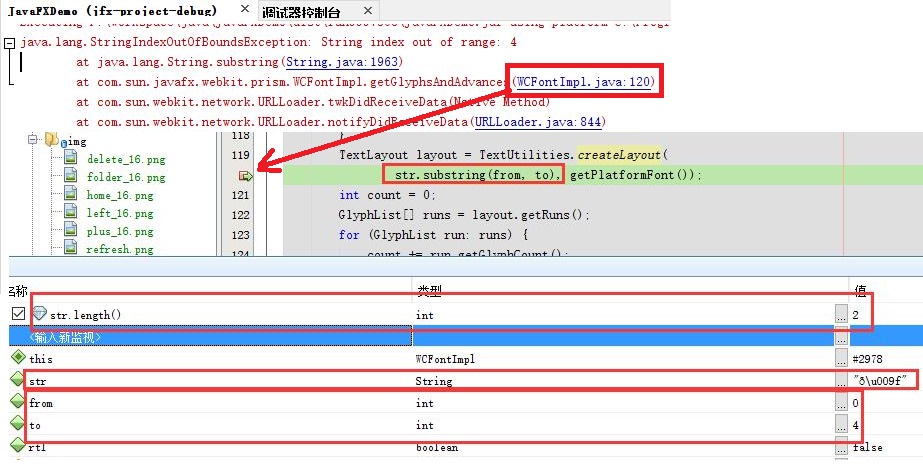
启动时控制台抛出了几个异常,但应用并没有崩溃,通过调试定位到了错误,由于乱码导致字符串截取异常,可能是JDK的一个bug。具体如下图所示:

到此基础的WEB浏览器已经有了雏形,接下来就是继续完成各项功能了。今天先学到这,本例源码已提交到github:https://github.com/ajtdnyy/JavaFXDemo





