JavaFX学习之事件及控件绑定
在昨天发布《JavaFX学习入门篇,想用Java写窗口应用的同学可以看看》的基础上,今天继续介绍JavaFX控件绑定及交互事件处理。昨天的文章中已经对新建立的demo.fxml指定了控制器类DemoController,这个控制器类就是今天学习中要用到的主类。在JavaFX中通过注解@FXML来绑定fxml文件中的控件或控件的事件。前面已经在场景中添加了菜单组件,菜单组件中默认已经添加了三个菜单,且都有一个子菜单,目前点击任何一个菜单都不会有响应。
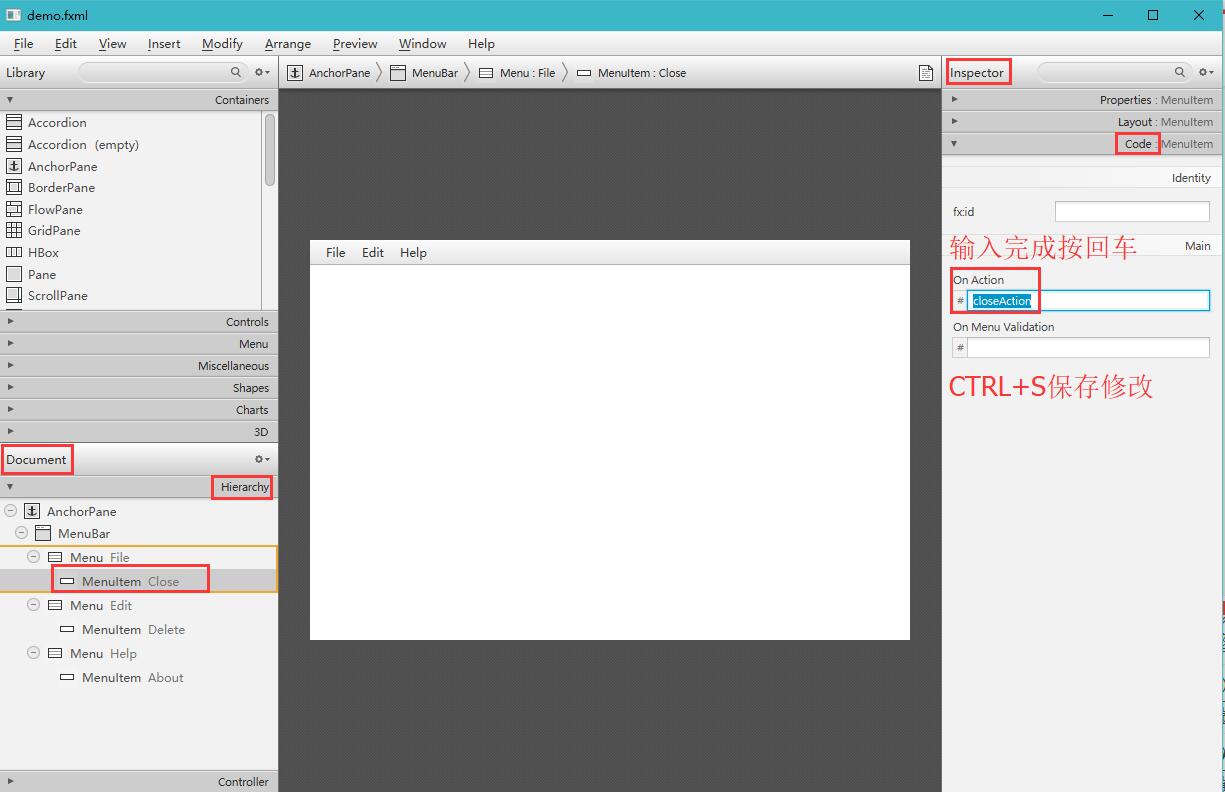
下面介绍如何响应菜单的点击事件,首先在Netbeans中双击demo.fxml,然后在JavaFX Scene Builder中找到场景中的菜单组件。在左侧Document节点下Hierarchy中展开菜单,点击选中要添加事件监听的MenuItem,然后在右侧Inspector中展开Code节点,在On Action中输入该菜单点击时回调函数的名称,这里函数名称为closeAction,输入完成按回车并Ctrl+S保存修改。具体操作如下图所示:

完成以上操作之后回到Netbeans中,在DemoController中添加刚才的函数,注意需要添加@FXML注解,函数参数可以为空也可以是javafx.event.ActionEvent,参数可根据需要添加,但不是什么参数都可以。本例中函数如下:
@FXML
private void closeAction(ActionEvent event){//函数名必需与fxml中的一致
System.out.println("invoke close menu action");
}
到此菜单事件的绑定已经完成了,同样的道理其他任何交互控件的事件绑定都类似。每个控件可监听的事件都不太一样,例如输入框可以监听鼠标事件、键盘事件、触屏事件等等,交互事件监听都可以参考此操作。
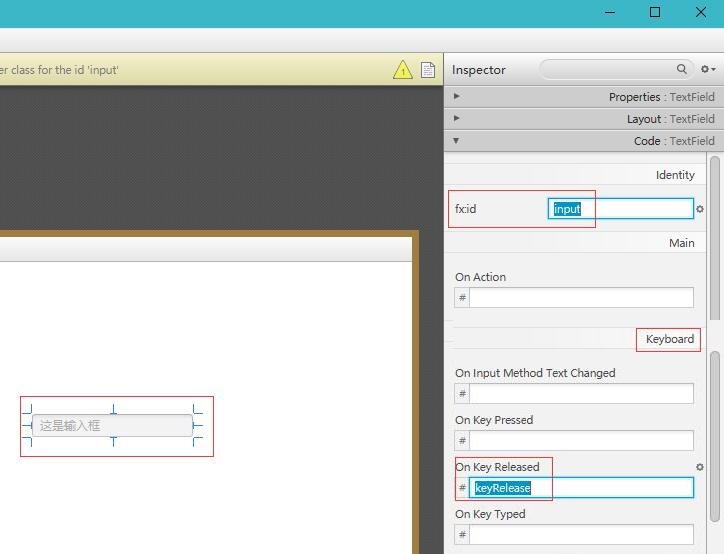
接下来继续介绍控件的绑定,我们开发一个桌面应用表单元素是必不可少的。我们需要知道用户输入了什么内容,或者选择了哪个值。这些就需要用到控件的绑定,控件绑定操作也很简单,细心的读者或许已经发现前面的截图中On Action之前有个fx:id,没错这里就是通过这个id进行控件绑定。我们将一个输入框(TextField)拖放到场景中,并指定fx:id为input,为了触发显示我们输入的值,再监听这个输入框的键盘按键释放事件On Key Released,函数名为keyRelease,具体设置如下图:

编辑完场景之后保存,回到Netbeans中在DemoController中添加一个TextField变量及一个方法keyRelease,注意变量及方法都需要添加@FXML注解,此处keyRelease的参数可以为空或javafx.scene.input.KeyEvent,其他参数会抛出IllegalArgumentException: argument type mismatch异常。添加代码如下:
@FXML
private TextField input;//变量名必需与fxml文件中的fx:id值一致
@FXML
private void keyRelease(KeyEvent event){//函数名必需与fxml中的一致
System.out.println(input.getText());
}
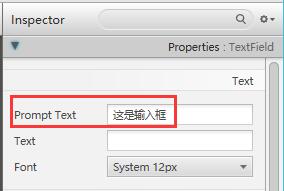
到些控件的绑定也介绍完了,此时可以将项目运行起来看看效果。好奇的小伙伴或许对场景中的输入框文字“这是输入框”存在疑问,是默认值吗?这个是JavaFX的Prompt Text等同于HTML中的placeholder,即输入提示文字,当该控件得到光标时提示文字会消失。具体设置在右侧Inspector中的Properties页面中,本例源码已上传到作者github:https://github.com/ajtdnyy/JavaFXDemo。Prompt Text如下图所示: