JavaFX学习之简单浏览器设置界面处理
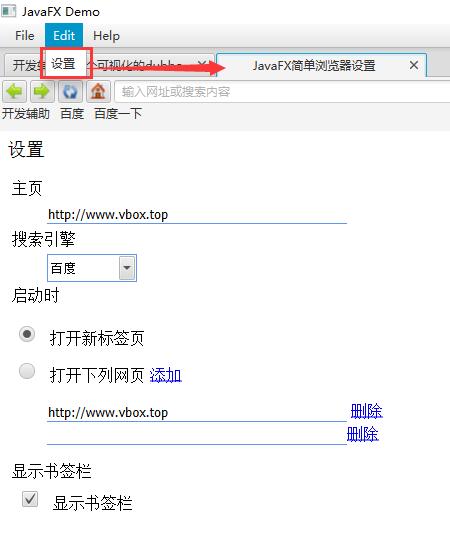
有看过作者前面几篇文章的或许都知道,到目前为止我们的JavaFX简单浏览器已经实现了网页浏览,前进、后退、刷新、主页、书签管理等功能。今天在此基础上继续把浏览器设置功能实现,这个设置我们用一个web页面来实现。主要设置主页、搜索引擎、是否显示书签栏等。编辑好的页面如下图所示:

在菜单edit中将子菜单改成设置,并添加点击事件监听函数。这个设置需要保存到用户本地,因为编辑好的页面文件是打在Jar包中的,所以在启动时检查本地是否存在设置文件,若不存在则读取jar包中页面文件保存到本地。点击设置菜单时将本地设置文件加载到新标签页中即可。如下图所示:

我们监听该设置标签页关闭事件,当关闭该页面时读取页面中数据并保存到设置文件中。读取页面数据的方式有多种,可以监听WebEngine的documentProperty change事件,也可以直接通过webview获取WebEngine再getDocument。以上两种方法需要通过代码Dom操作分析页面内容。这里采用另一种方法,通过执行javascript脚本获取页面表单值。具体脚本如下图,使用时我们将脚本转为字符串当作一个Java变量存储:

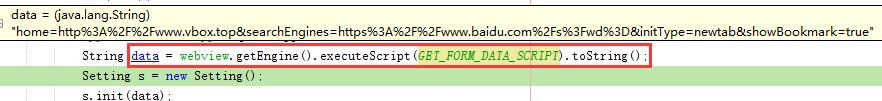
执行脚本获取页面表单内容代码及获取后值如下图所示,Setting为我们要保存设置的数据模型:

到此保存设置值的问题解决了。接下来就是变更之后的值在下次打开设置时要如何回显到设置界面中,这个问题也有多种解决办法。可以根据保存的值动态生成对应页面内容,也可以在保存时根据内容更新本地的HTML文件,还可以根据保存的值在加载页面之后通过在Java中执行js脚本来回显示。这里我们通过页面脚本解析链接参数方式来实现,即当页面加载时传入现有配置参数,页面中解析参数并设置相应的值。具体代码如下:

这里还有很多细节的东西就不再详细说明,有兴趣的同学可以看下代码https://github.com/ajtdnyy/JavaFXDemo,比如关闭设置页面时,保存设置之后需要根据设置更新界面,如隐藏或显示书签栏等。
今天就先学习到这,今天主要实现了浏览器的设置功能及其细节问题处理。每天进步一点点,贵在坚持。