JavaFX学习之简单浏览器添加书签功能实现
我们在之前的JavaFX学习中已经将简单浏览器标签页功能实现了,浏览器书签栏是在每个Tab页中各自维护一份的。今天继续实现添加书签的功能,需要用到这个书签栏。
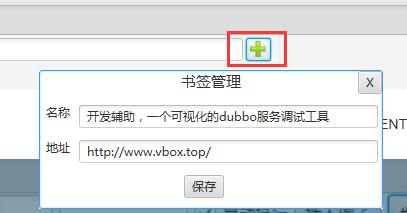
首先我们要增加一个添加书签的按钮,通过点击该按钮显示添加书签的窗口,再保存书签。这个按钮也需要在每个标签页中各自维护一份,我们把这个按钮放置在地址栏之后,在之前的MyTab类中添加该按钮。
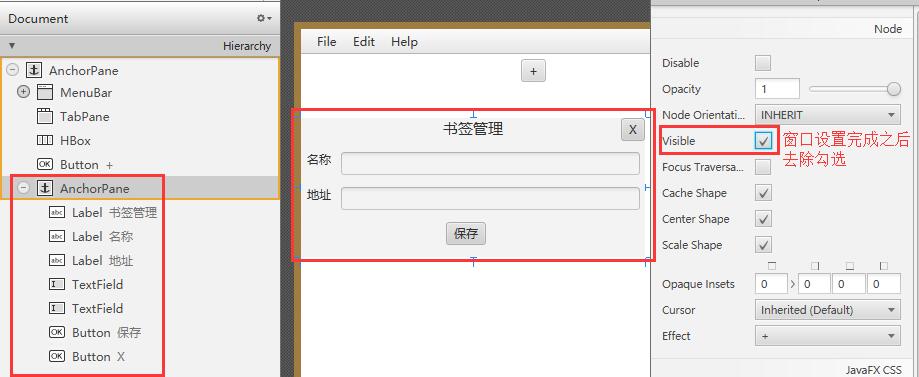
接着我们需要一个添加书签的窗口,这次我们使用统一的书签管理窗口。通过之前JavaFX基础的学习,我们知道在JavaFX场景中各组件存在层次关系,我们在场景最前面层绘制这个书签管理窗口,默认设置为不可见,当点击添加书签时将该窗口设置为可见。该窗口中两个输入框需要进行组件绑定,两个按钮需要进行事件绑定。具体绘制界面如下图所示:

我们设定左键单击书签时在新标签页中打开书签,CTRL+左键单击时在当前页打开书签,右键单击时编辑书签。书签我们用xml文件来保存,建立一个数据模型Bookmark,再创建一个XML文件读写工具类JaxbUtil,这两个文件具体在作者github中查看,这里不再贴出。事件处理代码如下:
/**
* 保存书签
*/
@FXML
private void saveBookmark() {
addBookmark(bookmarkName.getText(), bookmarkAddress.getText());
hideBookmark();
Bookmark bm = new Bookmark();
bookmarks.forEach((t) -> {
Label l = (Label) t;
bm.addBookmark(l.getText(), l.getUserData().toString());
});
JaxbUtil.saveToXML(bm, JaxbUtil.BOOKMARK_FILE);//将书签存储到文件
}
/**
* 隐藏书签管理窗口
*/
@FXML
public void hideBookmark() {
bookmarkPane.setVisible(false);
}
/**
* 添加书签
*
* @param name
* @param url
*/
public void addBookmark(String name, String url) {
Object data = bookmarkPane.getUserData();
String tooltip = "右键点击修改\n左键单击新标签页打开书签\nCTRL+左键单击当前页打开书签\n" + name + "\n" + url;
if (data != null) {//修改书签
Label node = (Label) data;
node.setText(name);
node.setUserData(url);
node.setTooltip(new Tooltip(tooltip));
} else {//添加书签
Label node = new Label(name);
node.setMaxWidth(100);
node.setUserData(url);
node.setTooltip(new Tooltip(tooltip));
node.setCursor(Cursor.HAND);
node.setOnMouseClicked((event) -> {//书签点击事件处理
String ul = node.getUserData().toString();
if (MouseButton.SECONDARY.equals(event.getButton())) {
showBookmarkPane(node.getText(), ul, node);
} else if (event.isControlDown()) {//CTRL+单击事件
MyTab mt = (MyTab) tabPane.getSelectionModel().getSelectedItem();
mt.load(ul);
} else {
MyTab mt = new MyTab(ul, this);
tabPane.getTabs().add(mt);
tabPane.getSelectionModel().select(mt);
}
});
bookmarks.add(node);
}
}
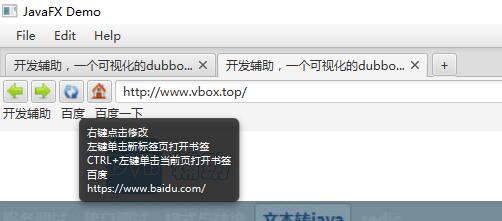
今天就先学习到这,代码已经提交到github:https://github.com/ajtdnyy/JavaFXDemo 每天进步一点点,贵在坚持。看下今天的效果图: