JavaFX学习之简单浏览器基础功能实现
通过前面几天的学习,我们已经搭建了一个简单浏览器的雏形。接下来就是实现浏览器该有的基础功能了,先列出今天要实现的功能:
- 在地址栏输入域名或IP地址后按回车时应该加载对应的页面,输入其他内容时可以调用搜索引擎进行搜索;
- 当浏览器中点击链接跳转时地址栏内容需要更新为当前链接;
- 地址栏获取焦点时全选当前内容,方便输入;
- 标签页名称需要显示当前页面的Title;
- 实现前进、后退、刷新及主页按钮功能;
现在逐条分析下该如何实现:
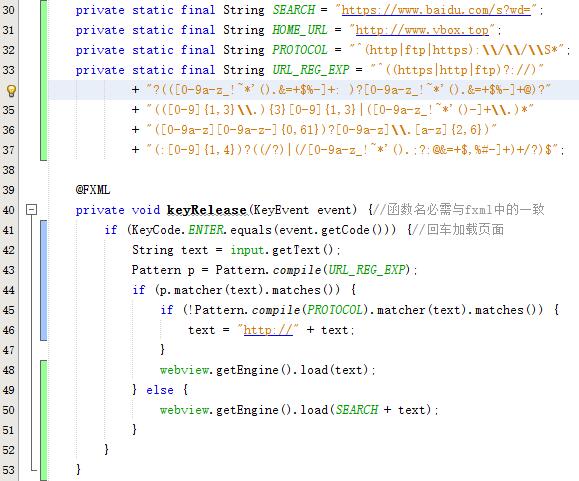
第一条:需要用到正则表达式判断输入的内容是否为有效的链接或IP地址,如果不是则调用搜索引擎搜索输入的内容;如果是则继续判断是否以“http://”、“https://”或“ftp://”开头,如果都不是默认添加上“http://”后再加载页面。
针对以上分析在网上找到正则表达式,一个判断是否是有效域名或IP,另一个判断是否以指定协议开头。前面学习时已经为地址栏添加了键盘释放事件监听,现在修改这个事件监听函数,在输入回车时获取输入的内容进行分析,并作出相应的处理。代码如下图:

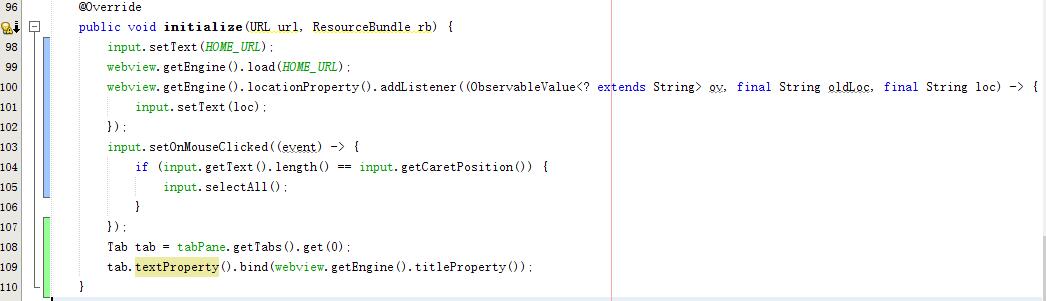
第二条:需要监听WebView地址变更事件,当地址发生变更时同步更新地址栏即可。
第三条:需要监听地址栏焦点事件,当地址栏获取焦点时全选地址栏内容。
针对第三条的分析作者通过给input的focusedProperty属性添加ChangeListener发现并没有达到预期的效果,于是尝试其他方法来解决。最后通过监听鼠标点击事件,当鼠标点击时如果焦点在输入框末尾则全选内容,其他位置不进行全选,这里鼠标点击事件采用代码的方式实现,与之前所学的@FXML绑定事件监听方法效果是一样的。
第四条:前面搭建雏形时Tab页名称为“新标签”,页浏览器中加载页面时未改变这个标签名称。这里将标签名称与WebView中WebEngine的Title属性进行绑定即可,需要在DemoController中绑定TabPane组件初始化时获取Tab。这里不直接绑定Tab因为后续对TabPane还有其他操作。监听WebView地址变更事件、地址栏焦点事件及Tab标签绑定都放在初始化方法当中,代码如下:

第五条:接下来给前进、后退、刷新及主页按钮添加监听事件绑定,具体绑定操作可以参考作者前面的文章,这里不再详细说明。前进及后退需要用到WebView中的WebHistory,具体操作实现代码如下图所示:

今天就学习到这,本例所有代码已提交到作者github:https://github.com/ajtdnyy/JavaFXDemo




